Med MQTT biblioteket vi har brukt til nå er OTA latterlig enkelt. Bare legg til en (eller begge) av disse linjene:
SitatMQTTclient.enableHTTPWebUpdater("meg","hemmelig"); // Enable the web updater. User and password default to values of MQTTUsername and MQTTPassword. These can be overridded with enableHTTPWebUpdater("user", "password").MQTTclient.enableOTA("pwd"); // Enable OTA (Over The Air) updates. Password defaults to MQTTPassword. Port is the default OTA port. Can be overridden with enableOTA("password", port).
OTA (Over The Air (update)) er muligheten til å laste opp nye programmer til ESP32en over WiFi uten å måtte koble til en kabel.
Det kan jo være veldig greit om prosessoren sitter i en boks i garasjen eller på loftet.
Jeg har vært litt redd for å gå løs på dette siden jeg regnet med at det var komplisert og mye å lære seg, men i dag satte jeg meg ned for å se på det og oppdaget til min store glede at dette jo er kjempelett med det biblioteket vi har brukt for MQTT i denne guide serien 😄
Det er to måter å gjøre det på, jeg skal beskrive begge:
Metode #1 Arduino IDE
Legg til denne linjen rett etter setKeepAlive kallet
MQTTclient.enableOTA("pwd");
og endre PWD til ditt eget passord.
Du kan bruke ditt eget program eller dette programmet for å teste:
Sitat#include <EspMQTTClient.h>#define ONBOARD_LED 2 // Onboard LED//MQTTEspMQTTClient MQTTclient("ThePromisedLAN", // SSID"Hallelujah!", // WiFi Password"192.168.1.2", // MQTT Broker server ip"", // MQTTUsername Can be omitted if not needed"", // MQTTPassword Can be omitted if not needed"OTATestClient", // Client name that uniquely identify your device1883 // The MQTT port, default to 1883. this line can be omitted);int blinkTime;// *********************************************************************void setup() {// Set pin mode for test LEDpinMode(ONBOARD_LED,OUTPUT);digitalWrite(ONBOARD_LED,HIGH);// MQTTclient.setKeepAlive();MQTTclient.setKeepAlive(60);MQTTclient.enableHTTPWebUpdater("meg","hemmelig"); // Enable the web updater. User and password default to values of MQTTUsername and MQTTPassword. These can be overridded with enableHTTPWebUpdater("user", "password").MQTTclient.enableOTA("pwd"); // Enable OTA (Over The Air) updates. Password defaults to MQTTPassword. Port is the default OTA port. Can be overridden with enableOTA("password", port).MQTTclient.enableLastWillMessage("OTATestClient/status","OffLine");}// *********************************************************************void loop() {MQTTclient.loop();blinkTime=1000;// Onboard LED Statusif (MQTTclient.isMqttConnected()) {// Blink for å vise at vi leverdigitalWrite(ONBOARD_LED,LOW);delay(blinkTime);digitalWrite(ONBOARD_LED,HIGH);delay(blinkTime);} else {digitalWrite(ONBOARD_LED,HIGH); //Venter på MQTT connect}}// ********************** SUBS ***********************************************void onConnectionEstablished(){Serial.println("onConnectionEstablished");MQTTclient.publish("OTATestClient/status", "OnLine");}
Koble ESP32en til med kabel som vanlig og kompiler og last opp programmet.
Sjekk at programmet virker (testprogrammet blinker).
Trekk nå ut USB kabelen av ESP32en og sett den på en strømforskyning (5V mellom VIN og GND)
Eller du kan jo bruke en Mobillader og plugge USBen i den.
Nå skal vi gjøre en oppdatering og laste den opp OTA:
Endre blinkTime=1000; til blinkTime=200;

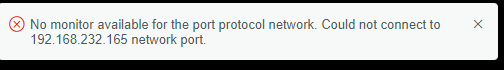
Velg denne og ikke bry deg om denne feilmeldingen:

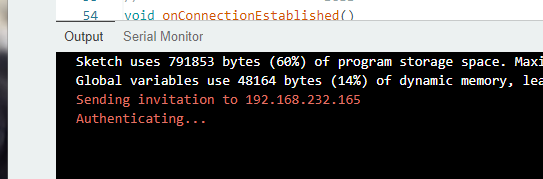
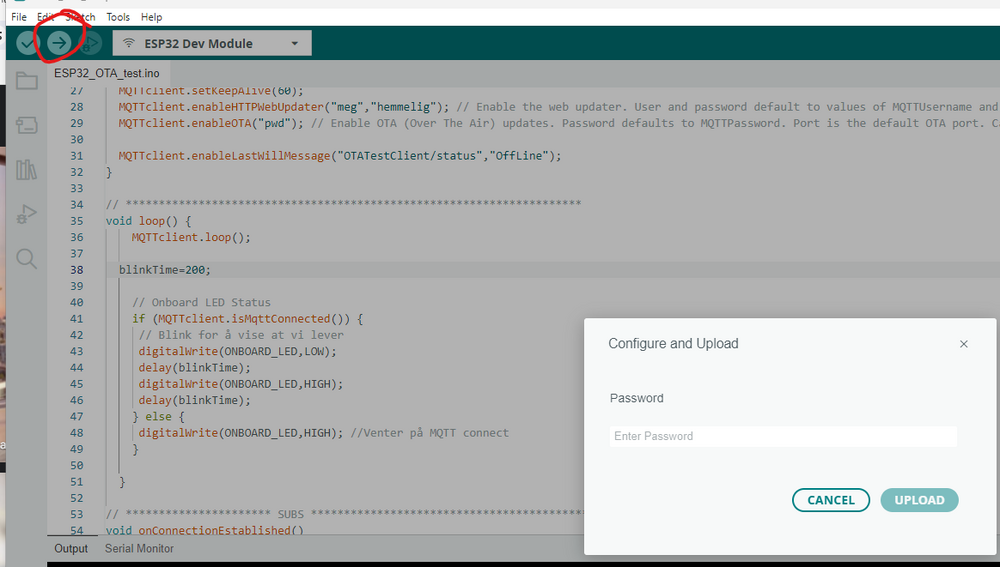
Nå kan du trykke på "Upload" knappen og da skal du få opp Passordbildet:

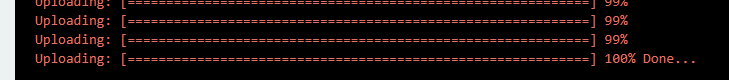
Og opplastingen starter:

Nå skal lyset blinke mye raskere for å vise at ESPen har fått et oppdatert program 🙂
Metode #2 HTTP Webupdater
I denne metoden legger du til denne linjen
MQTTclient.enableHTTPWebUpdater("meg","hemmelig");
med et passende brukernavn og passord.
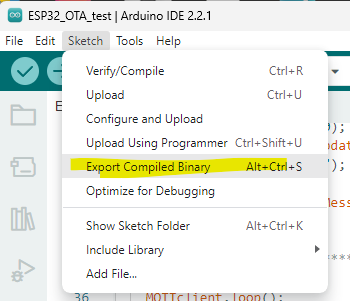
Når du har endret programmet og er klar til å laste det opp bruker du dette menyvalget:

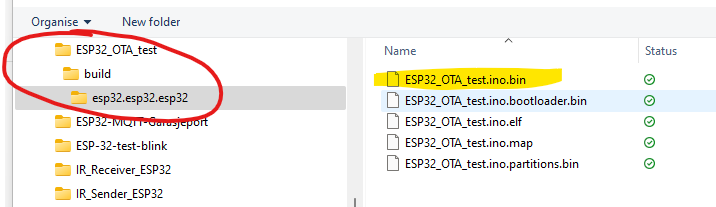
Den vil da lage en mappe "build\esp32.esp32.esp32" under prosjektmappen og legge BIN filen der.

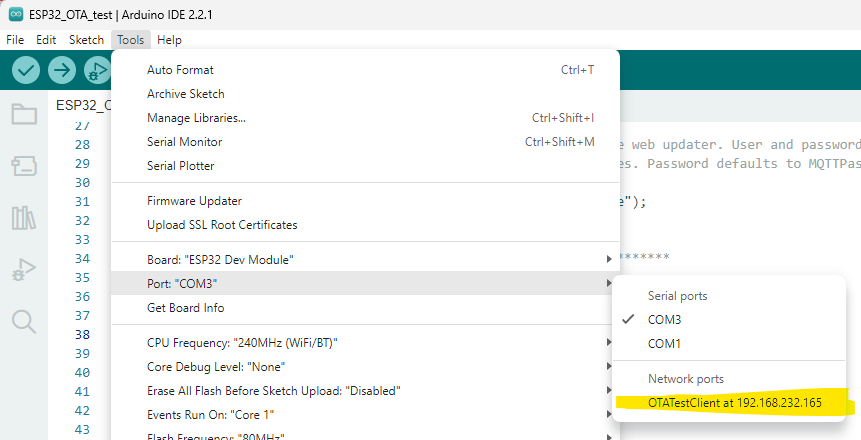
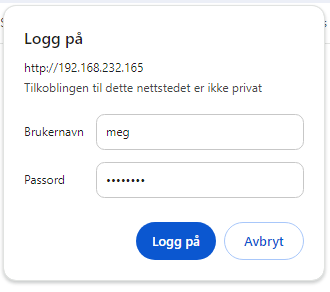
Du kan nå gå i en browser og skrive inn IP adressen til ESP32en som du fant i PORT valget tidligere og få login til Web serveren som nå kjører på ESP32en:

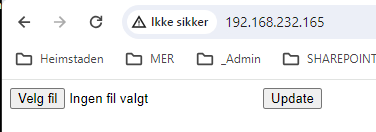
Når du har logget på får du denne flotte siden:

hvor du kan velge den ".bin" filen vi akkurat produserte og laste den opp med Update:
Tada! Ferdig.
Det skal finnes løsninger der ESP32en selv går å henter nye filer men det får hellere DERE lære meg.
Jeg har altså akkurat funnet ut av dette 🙂
Tanken var å slippe en LEGO klass en gang i uka men dette er så viktig så jeg må bare slippe denne her med en gang 🙂












Anbefalte kommentarer
Bli med i samtalen
Du kan publisere innhold nå og registrere deg senere. Hvis du har en konto, logg inn nå for å poste med kontoen din.