Hvorfor HomeSeer Touch?
Personlig synes jeg HomeSeer har 3 styrker: Åpenheten gjennom plugin-systemet, muligheten til selv å bygge ut systemet med scripting og egne plugins og sist men ikke minst HS Touch systemet som gir mulighet for å lage egne touch interface.
Å kjøre HomeSeer (heretter kalt HS) uten å ta i bruk HomeSeer Touch (heretter kalt HST) blir som å kjøpe en bil men aldri åpne bagasjerommet.
HST består av 3 deler:
- En editor for å «tegne» opp brukergrensesnittet og definere funksjonene det skal ha.
- En App på en telefon, ett nettbrett eller en PC for å kjøre dette brukergrensesnittet
- Og en server Plugin for å kommunisere med denne App’en.
Editoren lagrer all funksjonaliteten du definerer i en XML fil og overfører denne til App’en sammen med nødvendig grafikk. App’en er således den samme hele tiden men parametriseres til å oppføre seg som du ønsker gjennom dataene som blir lastet opp fra editoren. Når alt er lastet opp kommuniserer App’en direkte med HS plugin’en og editoren er ute av bildet:
Pro versjonen av HS kommer med HST inkludert, ellers må du kjøpe den separat.
App'ene laster du ned fra Appstore/Google Play, mens Windows klienten førlger med HST: ![]()
So lets get started!
HST er en ganske avansert affære med mange muligheter, men vi skal nå se på hvordan du kommer i gang og hvordan du lager de viktigste tingene:
- En slider som dimmer et lys
- En knapp som kjører en Event
- Statuser vist som tekst eller Grafikk
- En knapp som skrur av/på og som viser status
- Hvordan en bytter bilde
Start opp HST Editoren ![]() og velg «File/New Project» så får du opp «Project Defaults»:
og velg «File/New Project» så får du opp «Project Defaults»:

Her fyller du inn Prosjekt Navn, velger Type (som bestemmer høyde og bredde i piksler) og angir IP adresse (eller DNS) og login til HS serveren (En av dem du har definert i HS under "Tools/Setup/Network")
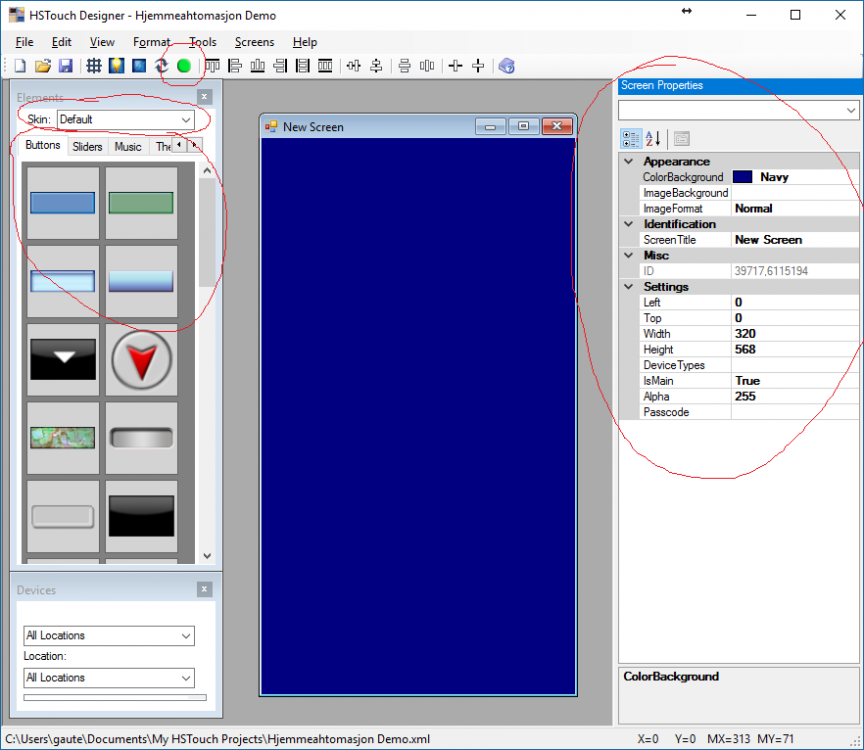
Så dukker editoren opp og for dem som har kjørt Visual Studio er mye kjent:
Først sjekk at den "grønne prikken" i toolbaren er grønn. Den signaliserer at du har kontakt med serveren. Er den ikke grønn så gå "Tools/Options/Connection Defaults" og connect på nytt.
I midten er arbeidsflaten som skal bli en skjerm i App'en. Til høyre er Egenskapene (Properties) til det elementet som er selected. Til venstre er det Elementer du kan bruke for å tegne opp brukergrensesnittet. Disse velges fra et "Skin" (Et grafisk tema) og er gruppert i faner med navn som "Buttons, Sliders, Graphics osv.
En kan også lage egne skins med knapper og Custom elementer men det skal vi ikke snakke om i denne artikkelen.
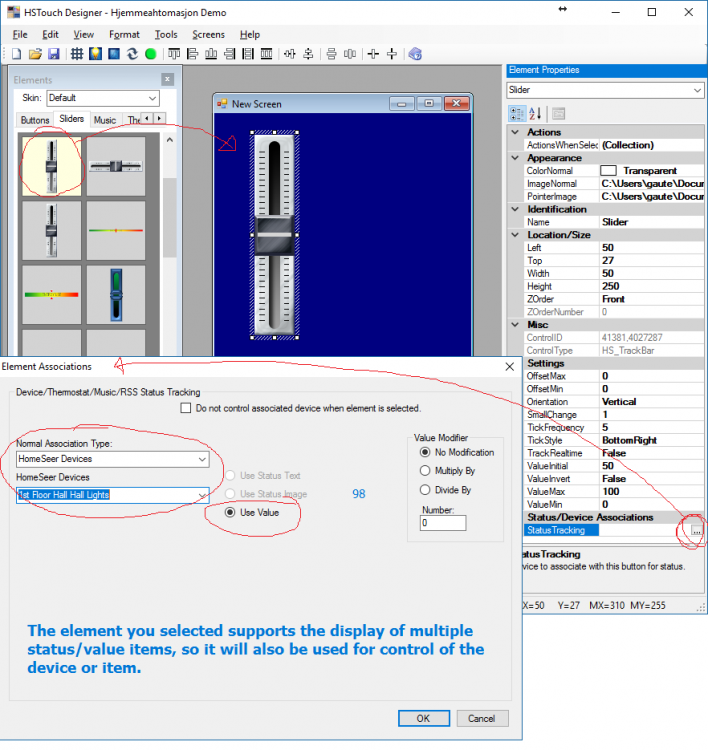
La oss lage en Slider som dimmer et lys.
Gå til "Sliders" fanen, dra en Scrollbar ut på arbeidsflaten og klikk på Property: "StatusTracking" :
Du får nå opp en "Element Association". Her velger du "HomeSeer Devices" og finner en Device du vet er en dimmer.
Etter OK er vi klar for å teste. Velg "Tools/Run Windows Client" og så kommer App'en din opp på PCen og du kan dra i slideren og se at lyset dimmer. Gratulerer du har laget din første HST applikasjon! ![]()
På telefon eller pad
Om du har en PCskjerm med touch kan du nå henge den på veggen og bygge videre. For de fleste av oss er en iPad (gjerne en brukt iPad1) eller en iPhone (eller ditto Adroid selvfølgelig) et enklere alternativ:
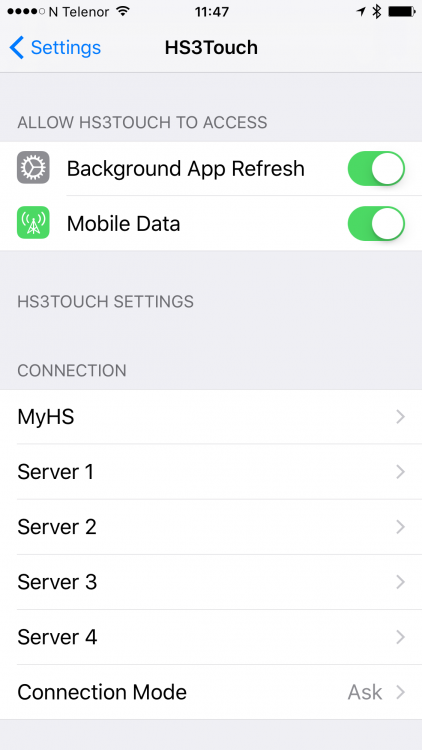
Last ned HomeSeer Appen og finn den i "Settings". Sjekk at connection Mode = Ask og klikk på en av Server Connection:
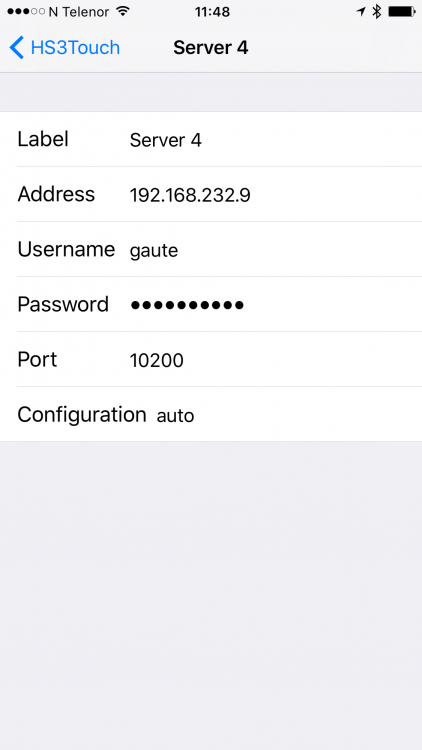
Endre "Address" til IP-Adressen til HS serveren din (eller bruk DNS) og skriv inn brukernavn og passord og gå tilbake og start opp APP'en.
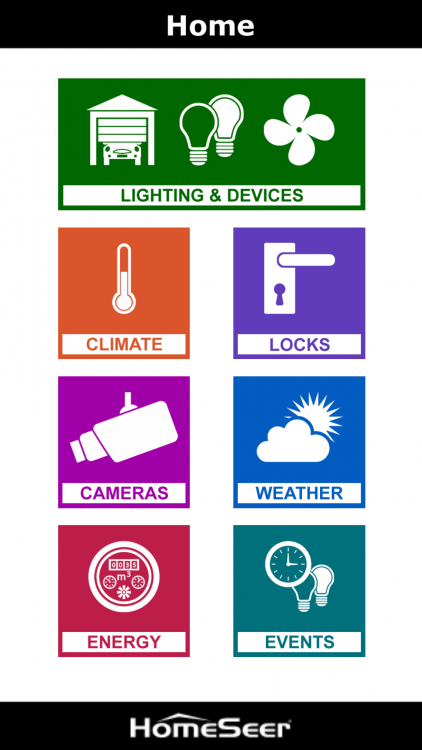
Etter å ha valgt den serveren du valgte å konfigurere kommer standard Interfacet til HST opp:
(Her kan du nå med en gang velge deg ned til den pæra vi skal dimme og styre den med standard interfacet for å sjekke at det går)
Noen synes dette er greit nok, men jeg synes du skal designe ditt eget interface som er spesialtilpasset ditt behov og din smak.
Ready to DEPLOY
Vi skal derfor sende det vi har designet i HST editoren til telefonen; Velg "Tools/Deploy" og sjekk at telefonen din vises i listen, og klikk på den:

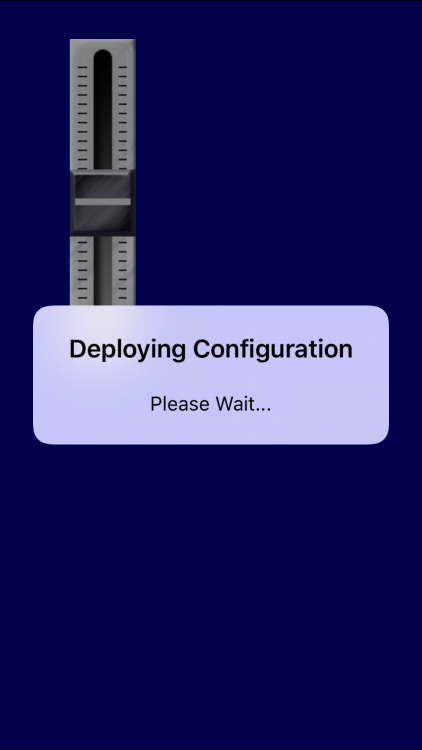
La bildet med overføringsparametere være uendret og når du trykker OK vil Telefonen vise "Deploying Configuration" og deretter vår App:
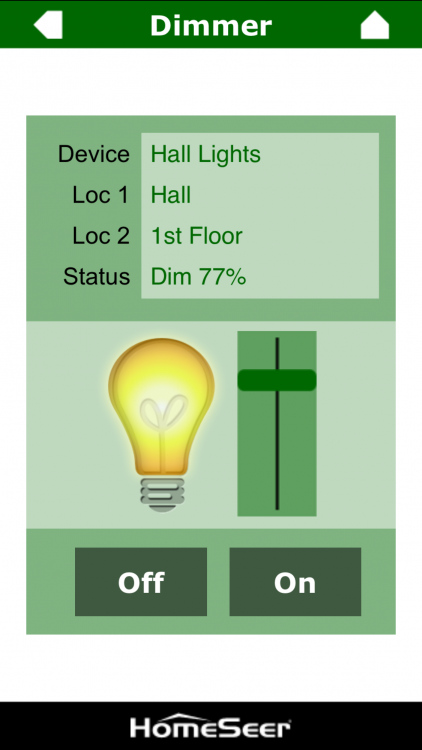
Dra i slideren og nyt følelsen av å ha laget din egen HS App ![]()
Legg også merke til at når du endrer dimmeren manuelt (eller med Web Interfecet til HS) så flytter slideren seg ![]()
Nå er det egentlig bare å prøve seg fram og teste for å se hvordan de forskjellige tingene oppfører seg, men la meg ta en par av de mest praktiske tingene for å gi deg en flying start:
En knapp som starter en Event
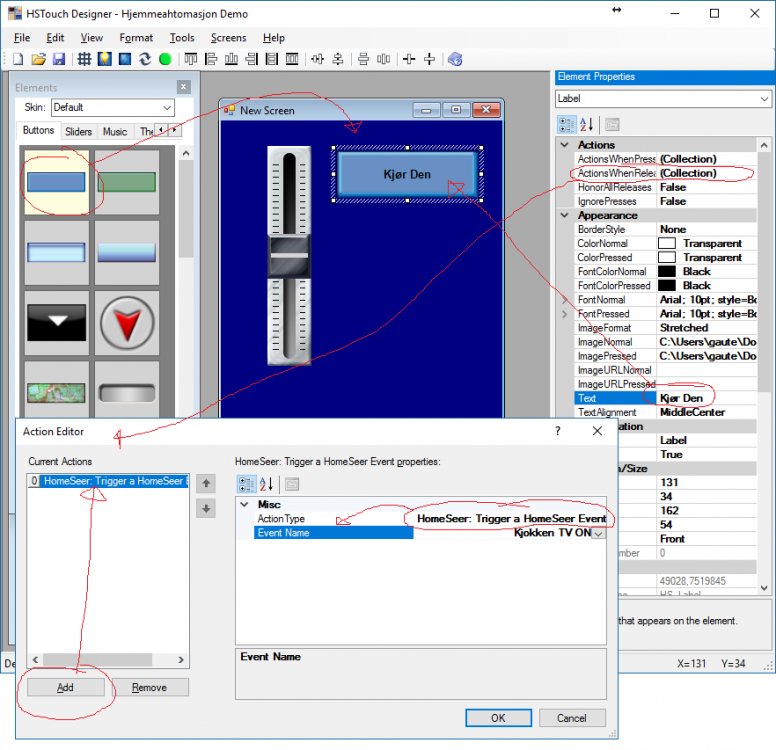
Dra ut en knapp og endre "Text" propertyen. Klikk på "Action When Released" og få opp "Action Editoren".
Legg til en Action og sett typen til "HomeSeer: Trigger a HomeSeer Event"
Velg en Event som skal kjøres.
Så er det bare å kjøre "Tools/Deploy" igjen (husk at App'en må kjøre for at telefonen skal dukke opp i Editoren) og sjekke funksjonaliteten på telefonen.
Ikke fall for fristelsen til å lage mange Actions bak en knapp dersom det samme kan oppnås ved å lage en ny Event som kaller på disse funksjonalitetene. Det er MYE lettere å endre en Event senere enn å måtte deploye ett nytt HST prosjekt til alle enhetene dine.
La oss bygge ut med å lese av en status verdi:
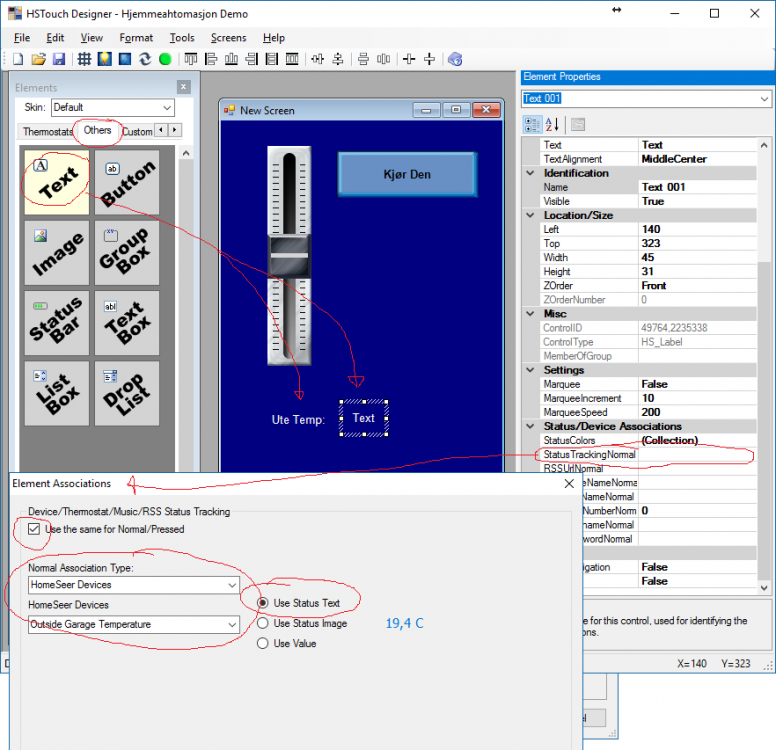
Velg fanen "Others" og dra ut to "Text" elementer. Sett teksten på den ene til "Ute Temp" og Trykk på "Status Tracking Normal" på den andre.
Velg en Device fra et termometer og bruk "Use Status Text". OK og Ferdig!
Om vi vil ha en status vist som grafikk gjør vi slik:
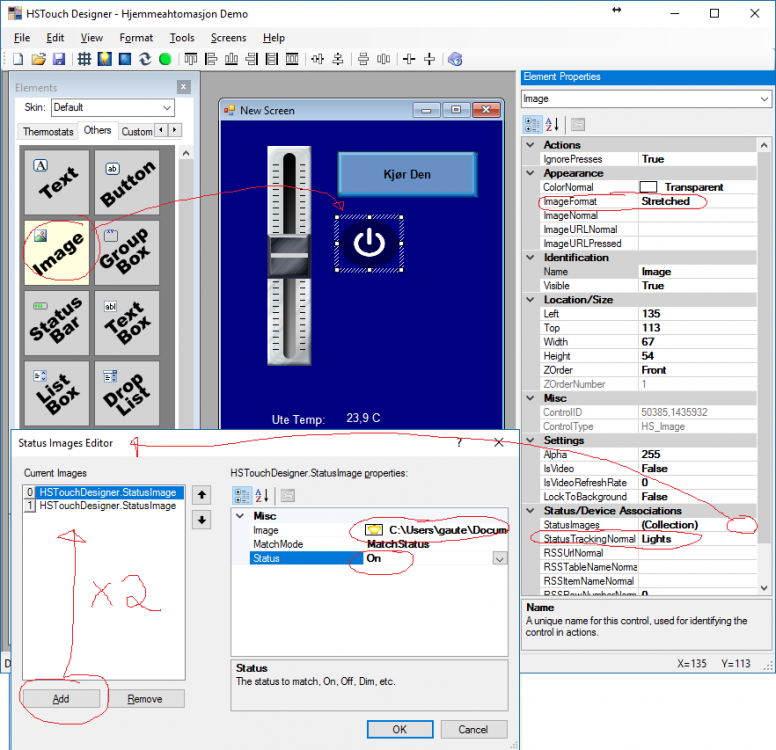
Dra ut en "Image" og bind den til et lys med "Status Tracking Normal" på samme måte som vi gjorde med dimmeren, men denne gangen velger du "Use status Image" isteden for "Use Value". Endre propertyen "ImageFormat" til "Stretched" slik at hele bildet blir synlig. Nå vil du se standardgrafikken til denne Devicen, men vi ønsker å bruke vår egen grafikk så vi trykker på "StatusImages" og får opp "Status Image Editor":
Her trykker vi "Add" 2 ganger for vi trenger bare 2 status bilder, -en for ON og en for OFF.
Vi kan for eksempel velge bulb-back.png for OFF status og bulb-on.png for ON fra denne mappen
C:\Users\xxx\Documents\HSTouch\Skins\Android\Graphics
som ble installert sammen med HST.
Deploy og test at pæren tenner og slukker når du tenner og slukker devicen som du tracker.
Men vi vil også kunne tenne og slukke den ved å trykke på lyspæren!
Om vi nå endrer "IgnorePresses" til FALSE dukker propertiene for en knapp opp. Vi bruker "ActionsWhenReleased" og lager en action på det samme devicet som vi tracker. Dette ligner på knappen som startet en Event, men denne gangen velger vi "Toggle On/Off" som command:

Deploy og test at du nå kan slå pæren av og på ved å trykke på den.
Jeg bruker ofte slike knapper med både tekst og bilde til å vise status og aktivere ting:





Å lage egne (3D) knapper med enkle verktøy som Powerpoint (!) er en historie vi må ta en annen gang.
Tilslutt en par viktige funksjoner:
Det kan være greit å ha en knapp som lukker App'en:
Til det bruker vi Action type: "Misc: Exit Application"

Flere skjermer
Du klarer aldri å få alt inn på en skjerm så flere skjermer må til.
Bruk "File/New Screen" for å lage en ny skjerm eller høyreklikk headeren på en eksisterende skjerm og velg "Copy".
Gi den nye skjermen et navn, og pass på at hovedskjermen din (den som App'en kan "time ut og gå tilbake til") er den (eneste) som er merket "IsMain"=TRUE

Når du vil vise denne skjermen bruker du Action "Screen: Show another screen by itself" og angir den skjerm du ønsker å vise:

Men når jeg er laaangt borte
Om du ønsker å kunne styre huset fra telefonen når du ikke er hjemme må du åpne opp port 10200 i routeren din og forwarde den til HS serveren.
Du må enten ha en fast IP om ISPen din tilbyr det eller en DynDns type tjeneste slik at du kan sette opp den IP'en/DNS'en i Configurasjonen i App'en.
Om du har en router som kan mappe din WAN DNS til din LAN IP (eller du kjører en server med full DNS) klarer du deg med kun 1 server i HST App oppsettet og du kan endre connection mode fra "Ask" til en fast server. Har du ikke det kan du bruke to server definisjoner med henholdsvis WAN og LAN IP og kalle dem "HST Hjemme" og "HST Borte".
HS kan også styre HST på eget initiativ:
Du kan vise en skjerm med et bilde fra et kamera når det ringer på døra eller si "Alexa, Show me the carport web camera on the upstairs iPad"
Sjekk under "HSTouch Actions" på en Event for hva du kan gjøre. Husk at så lenge den tilbyr "Simulate a press of an element" kan du bruke dette på en usynlig knapp i HST og la den ha alle de actions du måtte ønske.
Ting vi ikke har snakket om:
- Å kjøre HTML inne i HST
- Starte et script med eller uten parametere
- Video (Som egentlig bare er stillbilder fra et WebCam med en refresh hver x sekund ![]() )
)
- Design for å få ting pent og effektivt og passe lett å forstå
- Verktøy for å effektivisere produksjon...
Ellers er det jo bare å spørre ![]()
















Anbefalte kommentarer
Bli med i samtalen
Du kan publisere innhold nå og registrere deg senere. Hvis du har en konto, logg inn nå for å poste med kontoen din.