Vinnerliste
Populært innhold
Viser innholdet med mest poeng fra 26. april 2023 i alle områder
-
Litt sent i denne tråden, men produktet er fremdeles relevant... Hvis noen er interessert har jeg laget en trådløs MQTT gateway for Housegard Origo røkvarslerne. Denne kan pushe notifikasjoner som ditt foretrukne hjemmeautomatiseringssystem enkelt kan plukke opp og sende videre til mobil, eller trigge andre aksjoner som blinking med lys etc etter smak og behag. Se https://github.com/fredilarsen/OrigoSmokeDetector Med en ESP8266 (jeg bruker den kompakte Wemos D1 mini) og en SRX882 RF receiver er det kjapt å lage en liten og svært billig enhet som plukker opp alarmer og sender en notifikasjon til en MQTT broker inneholdende ID-nummeret (1-255) for den detektoren som har utløst. Du trenger Arduino-programvaren for å programmere enheten. Disse røkvarslerne har vært gode og uten falske alarmer, så jeg kjøpte inn flere og laget gatewayen for å integrere dem i Home Assistant og få notifikasjoner på familiens mobiler. Et for meg langt mer tiltrekkende alternativ enn å kjøpe 10 nye og dyrere varslere, som kanskje ikke har et åpent grensesnitt men er avhengig av produsenten sin skyløsning.3 poeng
-
Jepp, gjorde det. Lagde en simulator og fant en del rusk. Oppdaterte filer er lagt inn. Det holder å bytte exe fil. Gi gjerne tilbakemelding på hvordan det går. Real life er noe annet enn simuleringer.1 poeng
-
Hm. Vanskelig å si. Jeg har endret litt på hvordan AMS leser funker, men lesing fra Tibber har jeg ikke, så vanskelig å teste. Men tror jeg kanskje der det. Kommer tilbake snart...1 poeng
-
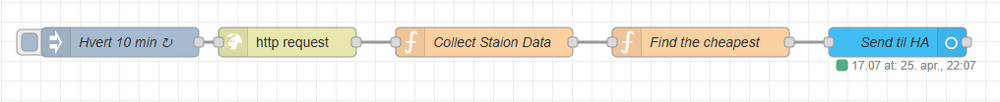
Det var ikke min hensikt å promotere NodeRED ut over hva jeg selv har erfart. Andre må mene og velge det de syns er best. Noe av hensikten med dette fora er å formidle metoder og løsninger man selv har funnet, samt å få hjelp til å løse problemer og tips til forbedringer. Slik ser nå min NodeRED Flow ut, etter at jeg har forenklet og trimmet den litt: Og slik er resultat i HA blitt. Søket gjøres blant 30 utvalgte stasjoner mellom Oslo vest og Asker.1 poeng
-
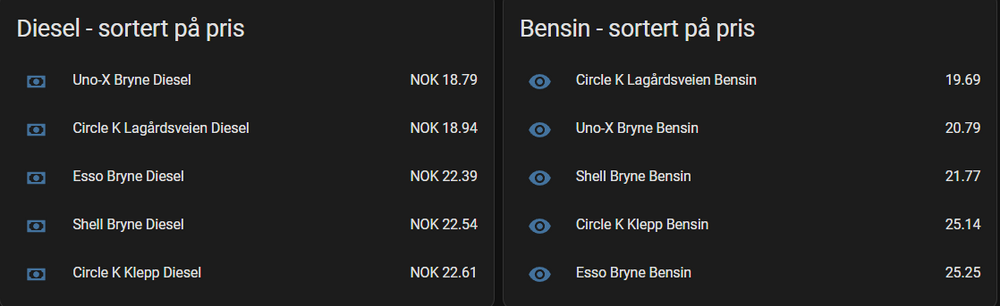
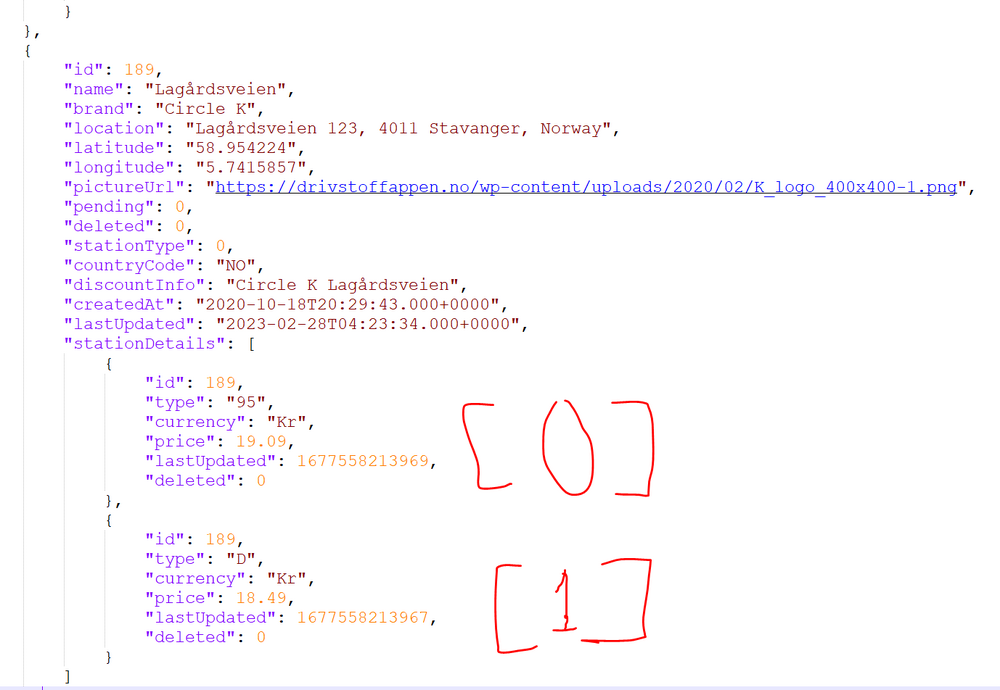
Hei, Her er slik jeg har gjort det, uten bruk av Node-Red etc. Jeg bruker Auto-Entities kortet i HA, og sorterer på pris lavest - høyest. Ett kort for bensin, og ett for diesel. Jeg hadde en del planer for hvordan jeg skulle ha dette, blant annet med bilde som ikon, kart som viste de forskjellige stasjonene, legge inn når den ble sist oppdatert etc.. Tiden strekker dessverre ikke til, så det har blitt lagt på is inntil videre. Anyways, her er det jeg har så langt: I configuration.yaml har jeg lagt inn restsensor som henter stasjoner fra json filen som ble linket til lenger oppe. Tipset for å få den lett leselig er å legge den inn i en JSON formatter, da blir filen mye renere å lese. Edit: Noen ganger når man går inn på JSON filen uten å bruka api-key, får man authorization denied. Da må man bruke Postman API explorer og X-API-KEY for å hente JSON filen. JSON filen ligger vedlagt. Jeg bruker Notepad++ og brukte søkefunksjon for å finne stasjonene jeg vil ha inn i oppsettet. For å legge til stasjonen du ønsker gjør du følgende: 1. Finner stasjonen i JSON filen 2. Kopierer DiscountInfo navnet som du finner i JSON filen 3. endrer 3 ting under rest-sensor i configuration.yaml - Name - Valgfritt navn, men legg merke til at navnet har bensin i seg. Det er fordi value_template henter bensin-prisen - json attributes path discount info må endres til stasjonsnavnet slik den står i JSON filen. - og value_template må endres til samme navnet som du valgte på øverste linje. Under template sensor må du endre navn på sensor (valgfritt), men state_attr må henvise til sensor som du har laget under rest-sensor. Shell bryne diesel henter altså dieselprisen fra sensoren som heter shell bryne bensin... Nedenfor er YAMLkoden for REST og for template sensor. Begge skal i configuration.yaml (ihvertfall hos meg 🙂🙂 ) I RESTsensoren er det name: som sier hva sensoren skal hette, og value_template er verdien til sensoren som blir opprettet. Sensorene som ligger i restsensoren blir da bensinprisen (på grunn av [0] i value template). Hvis det ønskes diesel her så må du sjekke hva som står i JSON fila. [0] er øverste avsnitt, [1] blir neste osv.. Se utklipp nedenfor, kanskje det ga mer mening. configuration.yaml rest: - scan_interval: 600 method: GET headers: Content-Type: application/json X-API-KEY: 2CD114509703F6E0A976C32FCB79C4F62966EEC6 User-Agent: Drivstoffappen/1.3.8 (com.raskebiler.drivstoff.appen; build:130; iOS 15.2.1) Alamofire/5.4.4 Accept-Language: nb-NO;q=1.0, en-GB;q=0.9 Accept-Encoding: br;q=1.0, gzip;q=0.9, deflate;q=0.8 Connection: keep-alive resource: https://api.drivstoffappen.no/api/stations?stationType=0&countryCode=NO sensor: - name: "Shell Bryne Bensin" json_attributes_path: "$..[?(@.discountInfo=='Shell Bryne')]" value_template: "{{ state_attr('sensor.shell_bryne_bensin', 'stationDetails')[0].price }}" force_update: true json_attributes: - "id" - "location" - "latitude" - "longitude" - "pictureUrl" - "discountInfo" - "lastUpdated" - "stationDetails" - name: "Circle K Lagårdsveien Bensin" json_attributes_path: "$..[?(@.discountInfo=='Circle K Lagårdsveien')]" force_update: true value_template: "{{ state_attr('sensor.circle_k_lagardsveien_bensin', 'stationDetails')[0].price }}" json_attributes: - "id" - "location" - "latitude" - "longitude" - "pictureUrl" - "discountInfo" - "lastUpdated" - "stationDetails" - name: "Uno-X Bryne Bensin" json_attributes_path: "$..[?(@.discountInfo=='Uno-X Bryne')]" force_update: true value_template: "{{ state_attr('sensor.uno_x_bryne_bensin', 'stationDetails')[0].price }}" json_attributes: - "id" - "location" - "latitude" - "longitude" - "pictureUrl" - "discountInfo" - "lastUpdated" - "stationDetails" - name: "Esso Bryne Bensin" json_attributes_path: "$..[?(@.discountInfo=='Esso Bryne')]" force_update: true value_template: "{{ state_attr('sensor.esso_bryne_bensin', 'stationDetails')[0].price }}" json_attributes: - "id" - "location" - "latitude" - "longitude" - "pictureUrl" - "discountInfo" - "lastUpdated" - "stationDetails" - name: "Circle K Klepp Bensin" json_attributes_path: "$..[?(@.discountInfo=='Circle K Klepp')]" force_update: true value_template: "{{ state_attr('sensor.circle_k_klepp_bensin', 'stationDetails')[0].price }}" json_attributes: - "id" - "location" - "latitude" - "longitude" - "pictureUrl" - "discountInfo" - "lastUpdated" - "stationDetails" For å lage diesel sensorene er det hentet samme sensor, men brukt neste avsnitt i JSON fila ( [1] ). Noen ganger har stasjonene avgiftsfri diesel eller 98 bensin på 2. avsnitt, så da må det brukes [2] eller [3] alt etter hvordan JSON ser ut på aktuell stasjon. Merk at sensorene henter attribut fra sensor.shell_bryne_bensin. Det er fordi i restsensoren henter vi bensinprisen, og hele stasjonen som vi henter inn i HA blir da kalt for shell bryne bensin. For å hente dieselpris bruker vi altså attribute under bensinsensoren, hvis det ga mening. Her er for å hente diesel på de samme stasjonene: template: - sensor: ########## DIESELPRISER ############################ - name: Shell Bryne Diesel state: "{{ state_attr('sensor.shell_bryne_bensin', 'stationDetails')[1].price }}" device_class: monetary unit_of_measurement: NOK - name: Circle K Lagårdsveien Diesel state: "{{ state_attr('sensor.circle_k_lagardsveien_bensin', 'stationDetails')[1].price }}" device_class: monetary unit_of_measurement: NOK - name: Uno-X Bryne Diesel state: "{{ state_attr('sensor.uno_x_bryne_bensin', 'stationDetails')[1].price }}" device_class: monetary unit_of_measurement: NOK - name: Esso Bryne Diesel state: "{{ state_attr('sensor.esso_bryne_bensin', 'stationDetails')[1].price }}" device_class: monetary unit_of_measurement: NOK - name: Circle K Klepp Diesel state: "{{ state_attr('sensor.circle_k_klepp_bensin', 'stationDetails')[1].price }}" device_class: monetary unit_of_measurement: NOK Blir altså mye manuelt arbeid, men er forholdsvis enkelt. Knotet en del med dette før jeg fikk det til. Håper det fungerer for dere også 🙂 Slik ser kortet ut i HA: Hvor konfigurasjonen til auto-entities kortet for diesel ser slik ut: type: custom:auto-entities card: type: entities title: Diesel - sortert på pris filter: include: - name: '*Diesel*' exclude: [] sort: method: state numeric: true DS appen.json1 poeng
-
Nå har jeg fått det til å virke, tusen takk for hjelpen! 🙂 Innholdet i filene var feil fordi jeg hadde brukt "lagre lenken som" - da kom jo hele websiden med, ikke bare innholdet i filen. Feil nr 2 var at jeg tolket det med å legge til en linje som at den skulle til sist - da havnet den utenfor klammen... Etter å ha redigert inn rett innhold i alle filene og lagt til teksten i manifest.json på rett måte fungerte det! Nå er de siste linjene i filen slik: " "requirements": ["pynobo==1.6.0"], "version": "1.0.0" } " Jeg har nå redigert en automasjon slik at panelovnen på gjesterommet endrer ukeprogram når vinduet åpnes, og tilbake til det den var på når det lukkes. Ukeprogrammet som velges heter AV - og er et ukeprogram uten innhold. Ergo er ovnen helt av når dette programmet er aktivt. Dette blir bra!1 poeng
-
Ahh...og jeg som oppdaterte til ny firmware i går, men Ext (ikke Ext2). Da prøver jeg det! Takk ?1 poeng
Vinnerlisten er satt til Oslo/GMT+01:00