-
Innlegg
8 -
Ble med
-
Besøkte siden sist
-
Dager vunnet
4
NeoID vant dagen sist 6. februar 2024
NeoID hadde mest likt innhold!
Hjemmeautomasjon
-
System
Home Assistant
Nylige profilbesøk
Blokken for nylige besøkende er slått av og vises ikke for andre medlemmer.
NeoID sine prestasjoner
-
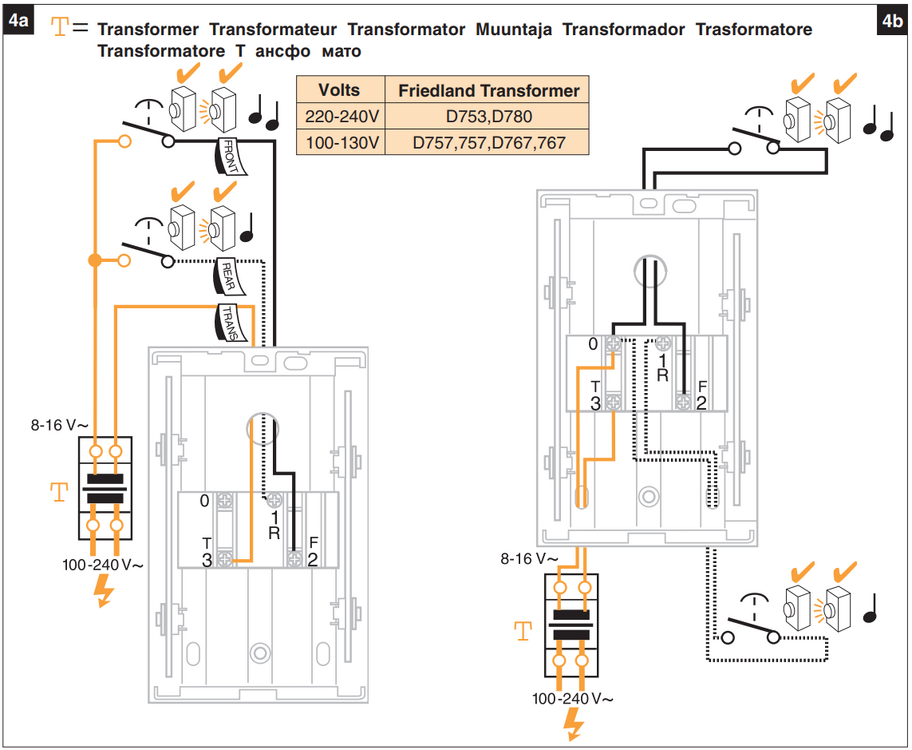
@Svein Erik Jeg er nå i samme situasjon med samme ringeklokke og trafo som du har. Fungerer det fremdeles med den 8V trafoen? Kan du utdype litt hva du mener med "den rett over"? Skal man legge en jumper-kabel mellom det som er markert som "0" og "T3" på 4b-tegningen? Edit: Ser ut til å funke, selv om den ikke lenger lager lyd når jeg trykker på knappen så fungerer video-strømmen 🤔
-
Her er et annet løsningsforslag, men jeg er ikke veldig fornøyd med det. Jeg ville egentlig hente data fra et egetutviklet API. API'et er ferdig, men jeg finner ingen god måte å dynamisk hente data fra det og vise det i lovelace uten å gå via en sensor. Ulempen med å gå via sensor er at HA blir merkbart tregere når det foreligger store json-objekter i developer->states. command_line: - sensor: name: Gas Prices command: > app_id="com.raskebiler.drivstoff.appen.android"; api_brands="https://api.drivstoffappen.no/api/v1/brands"; api_sessions="https://api.drivstoffappen.no/api/v1/authorization-sessions"; api_stations="https://api.drivstoffappen.no/api/v1/stations?stationTypeId=1&includeDeleted=true&includePending=true&minUpdatedAt={{ (now() - timedelta(days=2)).strftime('%Y-%m-%dT%H:%M:%S%z') | urlencode }}"; auth_token=$(curl -s $api_sessions | jq -r ".token"); api_key=$(python -c "import hashlib; auth_token = \"$auth_token\"; shifted_auth_token = bytearray(auth_token, 'utf-8')[1:] + bytearray(auth_token, 'utf-8')[:1]; print(hashlib.md5(shifted_auth_token).hexdigest())"); stations=$(curl -s -H "X-API-KEY: $api_key" -H "X-CLIENT-ID: $app_id" $api_stations); brands=$(curl -s -H "X-API-KEY: $api_key" -H "X-CLIENT-ID: $app_id" $api_brands); merged=$(jq -s '[.[0][] as $stations | .[1][] as $brands | select($stations.brandId == $brands.id) | $stations | .brand = $brands]' <(echo "$stations") <(echo "$brands")); echo "{\"stations\": $(echo "$merged") }" json_attributes: - stations value_template: 'OK' scan_interval: 1800 input_select: gas_prices_sort: name: Sort by options: - Last updated - Distance - Petrol - Diesel initial: Distance icon: mdi:sort Her er min lovelace implementasjon. Det jeg synes er kult er at den alltid viser stasjoner som er nærme din nåværende posisjon. type: custom:vertical-stack-in-card cards: - type: entities title: Gas prices style: | .card-content { padding: 0 !important; } entities: - entity: input_select.gas_prices_sort - type: markdown content: > {% set data = namespace(stations=[]) %} {%- set current_person = states.person|selectattr("attributes.friendly_name", "==", user) | map(attribute="entity_id") | first | default("zone.home") -%} {%- set stations = state_attr("sensor.gas_prices", "stations") -%} {%- for item in stations -%} {%- set station_distance = distance(item.latitude, item.longitude, current_person) -%} {%- if station_distance <= 5.0 and item.prices | selectattr("fuelTypeId", "eq", 1) | map(attribute="price") | first | default(None) and item.prices | selectattr("fuelTypeId", "eq", 2) | map(attribute="price") | first | default(None) -%} {% set data.stations = data.stations + [{ "id": item.id, "name": item.name, "location": item.location, "pictureUrl": item.brand.pictureUrl, "updatedAt": item.updatedAt, "distance": station_distance|round(1), "priceType95": item.prices | selectattr("fuelTypeId", "eq", 2) | map(attribute="price") | first | default(0.0), "priceTypeD": item.prices | selectattr("fuelTypeId", "eq", 1) | map(attribute="price") | first | default(0.0), }] %} {%- endif -%} {%- endfor %} {% if is_state('input_select.gas_prices_sort', 'Last updated') %} {%- set data.stations = data.stations | sort(attribute='updatedAt', reverse = True) -%} {% elif is_state('input_select.gas_prices_sort', 'Distance') %} {%- set data.stations = data.stations | sort(attribute='distance') -%} {% elif is_state('input_select.gas_prices_sort', 'Petrol') %} {%- set data.stations = data.stations | sort(attribute='priceType95') -%} {% elif is_state('input_select.gas_prices_sort', 'Diesel') %} {%- set data.stations = data.stations | sort(attribute='priceTypeD') -%} {% endif %} <table> <thead> <th colspan="2">Gas station</th> <th>Diesel</th> <th>Petrol</th> </thead> <tbody> {%- for item in data.stations[:5] -%} <tr> <td rowspan="2"><img src="{{ item.pictureUrl }}" width="40"></td> <td rowspan="2"> <h1>{{ item.name }}</h1> {{ item.location|replace(',', '<br/>', 1) }} ({{ item.distance }} Km) </td> <td>{{ "%0.2f"|format(item.priceTypeD) + ',-' if item.priceTypeD > 0.0 else '-' }}</td> <td>{{ "%0.2f"|format(item.priceType95) + ',-' if item.priceType95 > 0.0 else '-' }}</td> </tr> <tr> <td colspan="2">{{ relative_time(as_datetime(item.updatedAt)) + " ago" }}</td> </tr> {%- endfor %} </tbody> </table> card_mod: style: ha-markdown $: | table { width: 100%; } tbody tr:nth-child(4n-2), tbody tr:nth-child(4n-3) { background-color: var(--table-row-background-color); } tbody tr:nth-child(4n-1), tbody tr:nth-child(4n-0) { background-color: var(--table-row-alternative-background-color); } tbody tr:nth-child(odd) td:nth-child(1) { background-color: #fff; padding-right: 10px; } td h1 { font-size: 1.2em; font-weight: normal; } tbody td:nth-child(2) { padding: 0 10px 5px 10px; } tbody td:nth-last-child(-n+2) { text-align: center; } tbody tr:nth-child(odd) td:nth-last-child(-n+2) { font-size: 1.4em; padding: 5px; } tbody tr:nth-child(even) td:nth-last-child(-n+2) { font-style: italic; } Skjermbilde:
-
Per i dag kjører jeg det som et eget API i Docker. Det er bare et "proof of concept" på det tidspunktet fordi flere har spurt meg om å poste koden. Jobber enda med å få alle endepunkter på plass og legge til filtre som er nyttige å ha. Har tidligere hatt det slik at HA viser nærmeste stasjoner i henhold til hvor man befinner seg. Når jeg først skriver et eget API vil jeg gjøre den spørringen enklere fordi HA er ikke designet til å holde på store datamengder i sensorer/attributter.
- 164 svar
-
- 1
-

-
Er ikke helt ferdig med API'et enda pga sykdom og andre ting som må prioriteres, men her er koden for de av dere som er interessert. Det vil genere en gyldig X-API-KEY, helt uten brukernavn eller passord. 😛 def get_api_key(): # Get the session token r = requests.get('https://api.drivstoffappen.no/api/v1/authorization-sessions') api_token = r.json().get('token') # Shift the string by one byte shifted_bytes = bytearray(api_token.encode('utf-8'))[1:] + bytearray([api_token.encode('utf-8')[0]]) shifted_string = shifted_bytes.decode('utf-8') # Calculate the MD5 hash of the shifted string md5_hash = hashlib.md5(shifted_string.encode('utf-8')).hexdigest() return md5_hash Så kan du gjøre spørring via: @app.get('/api/v1/brands') async def get_brands(): headers = { 'X-API-KEY': get_api_key(), 'X-CLIENT-ID': APPLICATION_ID } r = requests.get('https://api.drivstoffappen.no/api/v1/brands', headers=headers) if not r.ok: return {"error": f"Request failed with status code {r.status_code}"} return r.json() Jeg er ikke sikker på om jeg vil sette opp et åpent API til alle og enhver, men jeg kommer nok til å hive min docker kontainer ut på github så snart jeg er fornøyd med den. Så er det en smal sak å drifte sin egen eller konvertere den til en HA integrasjon.
- 164 svar
-
- 8
-

-

-
NeoID endret sitt profilbilde
-
Jeg kan bekrefte at jeg har en løsning som fungerer. Vet hjelp av brukernavn, password og token får jeg nå ut en gyldig X-API-KEY 🙂 Vil nok trenge noen dager, men vil som nevnt lage et eget API ut av dette, både så det blir enklere å patche når koden endrer seg igjen samt legge inn filtrering så ikke HA må gjøre det. Home Assistant har tidligere klaget på at jeg lagrer for mye data i attributes, så nå får man endelig muligheten til å fikse det. Jeg har også reversert en rekke andre apper dersom andre er interessert. For dere som har barn i barnehagen så har jeg også gjort en jobb på Spireportalen og andre så jeg får bilder av mitt barn direkte inn i Synology PhotoStation. Dersom dere har flere apper som har interessante data så send meg gjerne en PM.
- 164 svar
-
- 5
-

-
Jeg tror jeg har en løsning som fungerer, men må vente til nøkkelen jeg har nå utløper og se om koden min klarer å genere en ny som er gyldig. Det neste blir å se om jeg kan hente ut brukernavnet på en bedre måte. Vil helst ikke kjøre dette med samme bruker da det blir lett oppdaget. 🙂 Tidligere ver det enkelt å få ut all data fra ett endepunkt. noe som gjør det enkelt å konsumere direkte i HA (selv om datagrunnlaget var flere MB og HA klaget over det). Nå er API'et delt opp i større grad enn tidligere. Så du kan få en liste over stasjoner, men f.eks ikoner ligger nå i et egen spørring. Tester og skal gjøre en vurdering på hvordan dette best fåes inn i HA igjen.
-
Jeg har også lenge brukt denne i HA. Har hatt et greit oppsett der HA alltid viser de stasjonene som er i nærheten av din aktuelle posisjon. Jeg har planer om å hente ut ny nøkkel, men ser at admin-nøkkelen (den som slutter på -A) ikke lenger ligger i koden. Var litt morsomt å se at den var hardkodet i koden og til og med kunne slette data 😄 Jobber med å reversere påloggingen det nye API'et. Tror jeg forstår hvordan X-API-KEY blir generert Nei, klienten gjør først et kall mot /authorization-sessions og får en token tilbake, neste kall er /users/USER_ID som er statisk med X-API-KEY satt. Appen bruker token for å genere X-API-KEY.
- 164 svar
-
- 3
-

-
Hei, registrerte meg her fordi jeg fant denne tråden. Har selv et Ensy AHU 400 anlegg og kjøpte nettopp den overpriset ESP'en kun fordi jeg ikke orket å lage den selv. Samtidig er jeg skuffet over å se at appen kun lar meg lese ut enkle attributter og endre på enda færre. Jeg har ikke funnet noe dokumentasjon som sier noe om protokoll eller pin-layout, men jeg har lastet ned Android appen og pakket den ut og ser at hele greia egentlig bare er en Cordova app. Blir enten å reversere den slik at man kan få dette inn i Home Assistant, men sitter i etterkant og tenker at det kanskje hadde vært enda bedre med en egen ESP som kjører ESPhome... Jeg likte ideen om å prøve å sniffe trafikken fra skjermen på enheten, men jeg er ikke veldig god på å analysere annen trafikk enn HTTP/S enda. Jeg hadde i utgangspunktet håpet på at denne dingsen bare snakket HTTPS og var lett å sniffe/kopiere over til Home Assistant slik jeg har gjort med alle andre apper 😛